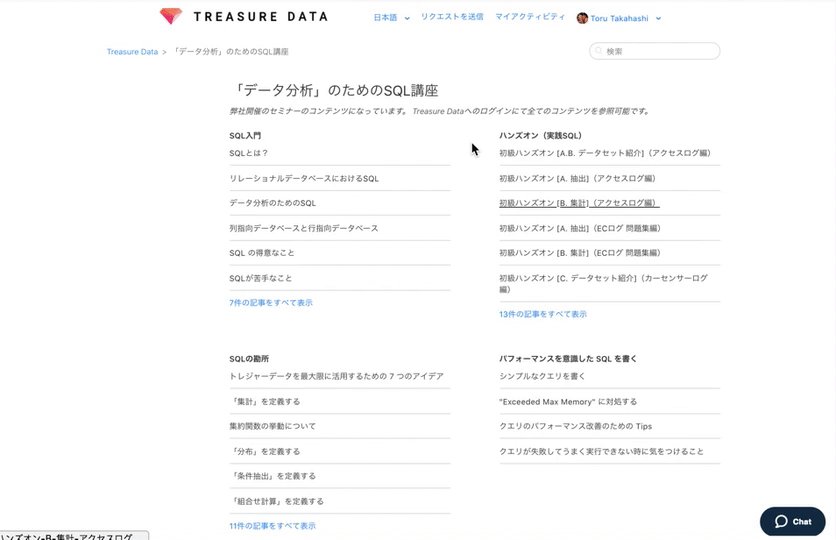
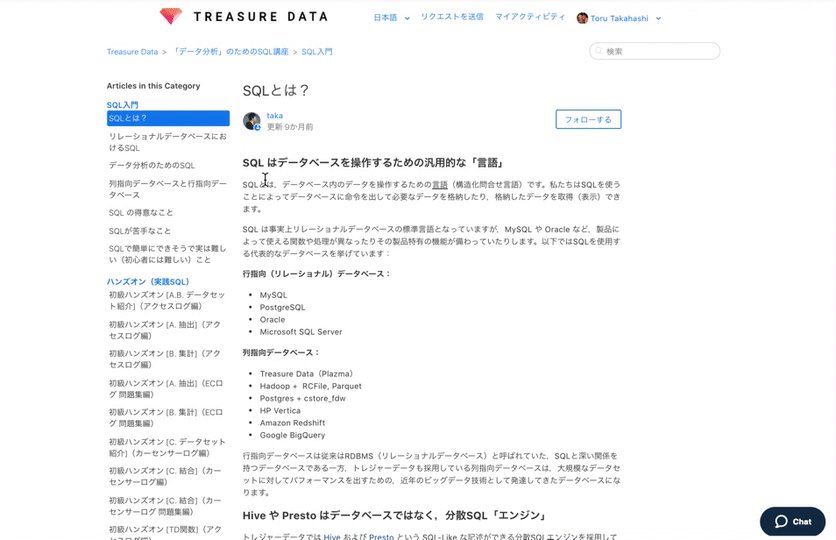
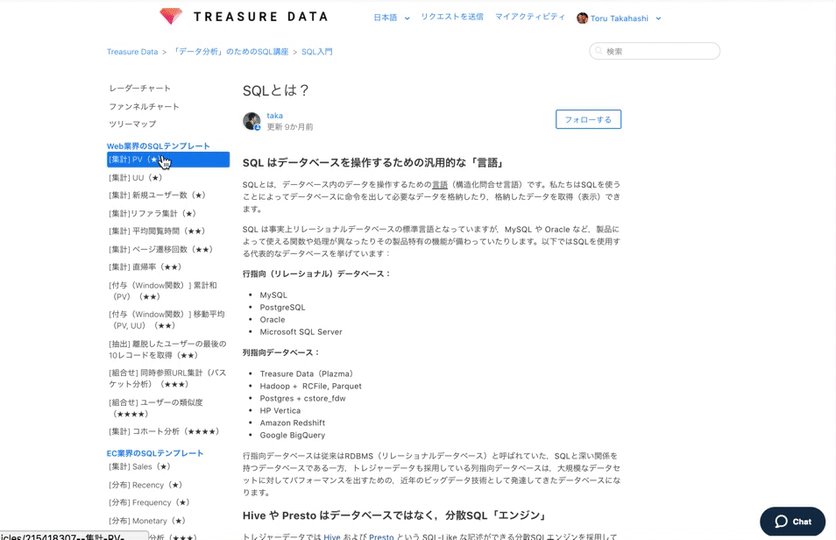
Zendesk Guideで、Articleの表示を行った時にデフォルトのデザインのCopenhagenでは、現在参照しているArticleと同じsectionに存在するarticle一覧しか左メニューに表示されない。

最近流行りのドキュメンテーションのサービスのReadme.ioなどでは全体の中で自分がどこを読んでいるのか、というのを把握できるようにするためにいつでも全カテゴリが視認できるようになっている。

こっちの方がよいので、Zendesk Guideをカスタマイズする。
ZendeskにはHelp Center Templateという機能があり、JSとかをごりごりいじらなくてもある程度コンテンツのレイアウトなどを編集できるようになっている。 Introduction - Help Center Templates - Zendesk Developer Portal
が、Article pageで利用できるtemplateにはカテゴリに属するArticleの一覧をだしたり、全カテゴリの一覧を出す機能がなく、Zendesk HelpCenter APIを自分でたたく必要があるようだった・・・
Advanced helpers - Help Center Templates - Zendesk Developer Portal
仕方なしにカテゴリに属するArticleの一覧を出すJSを追加した。 (書いている途中で、全カテゴリ・全セクション一覧を出そうと思ってたのになぜかカテゴリに属するArticleの一覧を出していることに気づいた・・・あとで修正したい・・・)
コードは下記。
article_page.hbsは一部だけ抜粋している。<div id="siderbar-articles-in-category"></div>にJSで取得したSection/Articleを追記している
style.cssもいろいろいじっているのだが、articleの一覧が多いと縦長になるのでscrollにしている部分だけ抜粋している。
script.jsで一点めんどくさかったのが、Zendesk GuideではArticleとSectionでそれぞれDraft機能があり、記事の非表示ができるのだが、 HelpCenter APIのsectionsのAPIにはdraftのパラメータがなくてどうやって非表示にするんだ・・・となっていた。
Sections - Help Center API - Zendesk Developer Portal
いろいろ探していたら、下記の記事を発見。?include=translationsをパラメータをとってlocaleごとのsection情報を取るので対応ができた。
How can I distinguish categories in draft mode with the API? – Zendesk Support
Zendesk Guideのカスタマイズについて書いている記事があんまりなかったので、メモがてらに記載。
追記(2018-03-04):
Zendesk HelpCenter APIの速度があまり早くなく、毎回リクエストを実施していると表示に時間がかかるため、Best Practiceにもあるようにローカルにキャッシュをさせるようにした。
Best practices for avoiding rate limiting – Zendesk
下記ライブラリをGuideに追加することで、jqueryの$.ajaxに3行追加で対応が可能だった。またこれにより同一カテゴリID/セッションIDの場合にはリクエストを毎回飛ばさずに住むようになっている。またTTLとしては24時間にして、コンテンツに更新があった時にも対応できるようにしている。 GitHub - SaneMethod/jquery-ajax-localstorage-cache: Ajax Cache backed by localStorage for jQuery