Zendesk Guideでは記事を書くのに、markdownはサポートしておらず、またWYSIWYGエディタが貧弱なところがあり、
Syntax Highlightを利用するのに微妙なHTMLエディタを起動して、とかと打たないといけない。

普通の文章であればWYSIWYGでも個人的には気にしないのだが、さすがにSyntax Highlightの部分は簡単・美しく表示させたい。
しかし、良い方法があまりなかったので、正規表現で気合いでがんばるしかなさそうだった。
- syntax highlighteとしては、 http://prismjs.com/index.html を利用する。
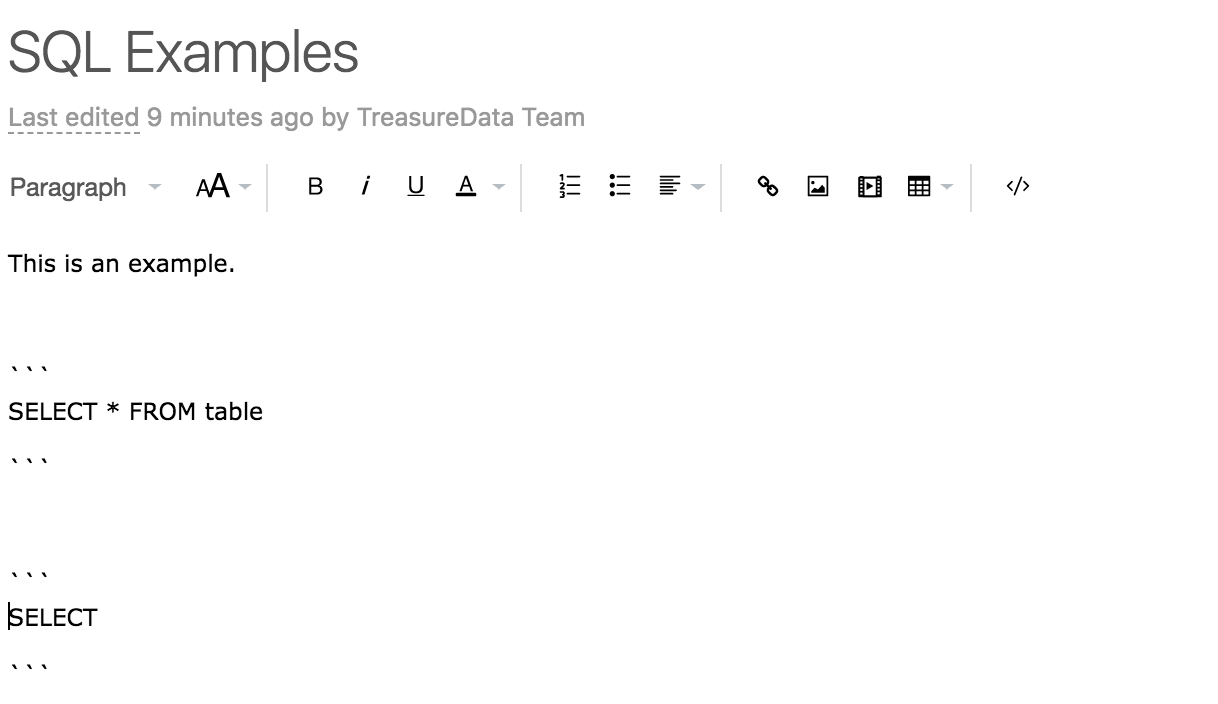
Syntax Highlightさせる部分にはコードブロック区切り(```)で対応できるとよさそう。 これをWYSIWYGエディタ内に直接書いて、

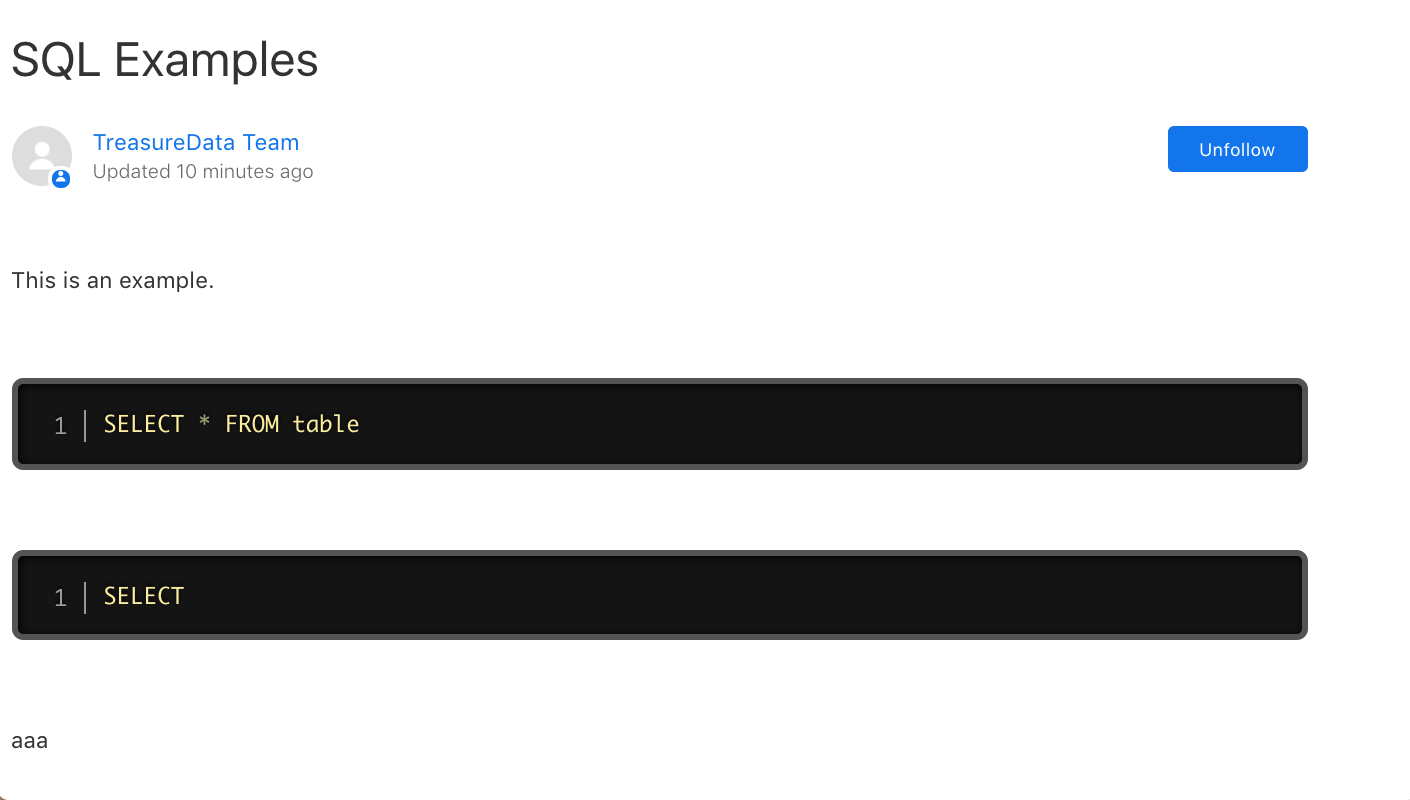
画面描画時にJSでなんとかして、下のようにした。

具体的には、script.js内にて下記の行を追加。
var content = $('.article-body').html();
if (content !== undefined) {
if (content.match(/<p>`{3}[\s\S]*?`{3}/g) !== null) {
var formatted = content.replace(/<p>`{3}[\s\S]*?`{3}/g, function(){
return arguments[0].replace(/<p>|<\/p>/g, '').replace(/`{3}/, '<pre class="line-numbers"><code class="language-sql">').replace(/`{3}/, '</code></pre>');
});
$('.article-body').html(formatted);
}
}
Zendesk Guideはpタグがやたら好きで大量に囲ってくるので、汎用的にはかいていないし、 考慮漏れも大量にあるがHTML上で```を書くことがそんなにないので一旦これで試して見ている。